Mr BooDy
صاحب المنتدى


عدد المساهمات : 860
نقاط نشاط العضو : 142095
تاريخ التسجيل : 04/02/2012
 |  موضوع: ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط موضوع: ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط  الثلاثاء مايو 07, 2013 8:35 pm الثلاثاء مايو 07, 2013 8:35 pm | |
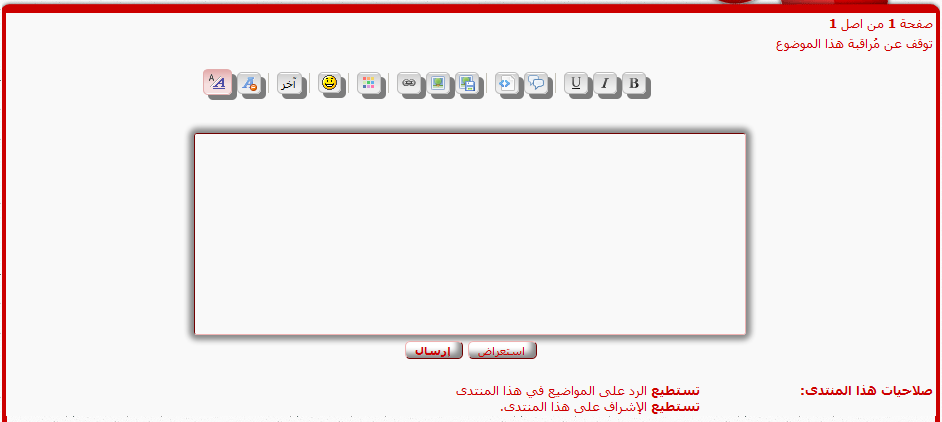
| اليوم اقدم لكم كود cssكودcssظل لازرار وصندوق الرد بالكامل بطريقه جميلةللنسخةPhpbb2 فقط^^^^^^^ :affraid: -------------لمعاينه فعاليه الكود ----------- طريقة الوضع : -الكود يوضع بورقة الــــcssلوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css----------- ----------- طريقة الوضع : -الكود يوضع بورقة الــــcssلوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css-----------
- الكود:
-
button.button2, input.button2 {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 5px 5px rgba(0,0,0,0.5);
-webkit-box-shadow: 5px 5px rgba(0,0,0,0.5);
box-shadow: 5px 5px rgba(0,0,0,0.5);
}
input {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: inset -5px -5px 5px #888;
-webkit-box-shadow: inset -5px -5px 5px #888;
box-shadow: inset -5px -5px 5px #888;
}
form#quick_reply textarea#text_editor_textarea {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
*+html form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
| |
|
( طريق التطوير )
ايجاوى


عدد المساهمات : 78
نقاط نشاط العضو : 126794
تاريخ التسجيل : 05/05/2013
العمر : 25
المزاج : رايق
 | |

